
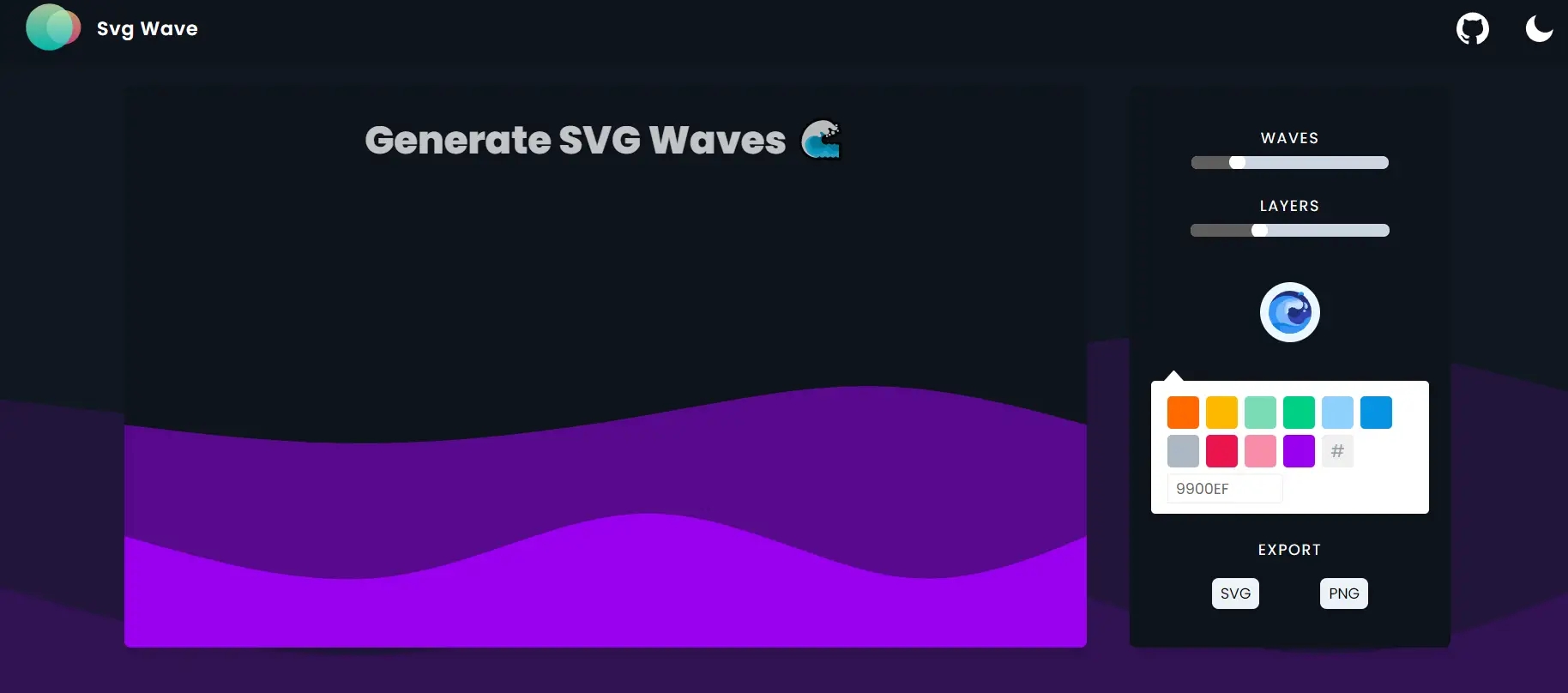
SVGWave 是一个轻量级、免费且美观的渐变波浪背景图案SVG波形生成器,提供多种自定义参数,只要用于网页设计、UI设计、社交媒体图片等。用户可以通过简单的的操作就可以生成和导出PNG和SVG格式的波浪图案。SVGWave支持调整曲线、复杂度和随机等参数,从而帮助设计师生成独特的波浪背景或叠加效果。

SVGWave 是一个使用 Preact、tailwind 构建并与 Webpack 捆绑在一起的小型 UI 工具。
SVGWave特征
-
调整波浪的层数
-
修改波峰和波谷的数量
-
更改波浪的颜色
-
导出为 SVG 或 PNG
-
新的酷炫黑暗模式
-
渐变填充到波浪
-
添加动画
SVGWave功能特点:
-
可定制:用户可以调整波浪的数量、频率、振幅以及颜色,甚至应用复杂的渐变效果。
-
渐变效果:SVGWave支持创建带有渐变色的波浪,增添了层次感,非常适合网页背景、UI设计等。
-
实时预览:在调整参数时,可以随时看到设计调整的效果变化,所见即所得。
-
下载与导出:完成设计后,用户可以轻松下载生成的SVG和PNG格式。
-
轻量级:生成的SVG、PNG文件体积小,加载速度快,同时保持高质量的视觉效果。
-
多层波浪:SVGWave还允许用户叠加多个波浪层,创造出更为复杂和动态的视觉效果。
SVGWave Github开源项目地址:github.com/anup-a/svgwave
数据统计
SVGWave 网站无法访问?
建议通过浏览器访问“SVGWave”
微信或QQ可能会屏蔽“SVGWave”网站,请确保通过浏览器访问该网站,以避免链接被屏蔽。
推荐使用未屏蔽网址的浏览器
如果浏览器提示“SVGWave”网站违规,实际并非网站问题,而是浏览器厂商可能限制了访问。建议使用原生浏览器,如苹果设备自带的Safari浏览器,或其他主流浏览器,例如谷歌Chrome、微软Edge等。
网络问题是导致无法访问的主要原因
部分小型网站可能未针对三大运营商(电信、移动、联通)进行网络优化,导致访问困难。如遇到无法访问的情况,可通过氢导航查询“SVGWave”的最新网址、发布页或备用地址。为彻底解决网络问题,建议使用加速器切换至更稳定的运营商网络(如电信)。
以上方法可解决99.99%的网站访问问题
通过上述步骤,通常能够顺利访问“SVGWave”。如仍有疑问,可联系相关支持渠道获取帮助。
相关导航
PhotoGrid
Vectorpea
SVGConverter
在线PS软件
微信红包封面开放平台
PixEraser
ImageSplitter.co
